This tutorial is written exclusively for PSD Vault by Vik Aadi, a talented digital artist from India.
In this tutorial, we will learn how to create an conceptual surreal photo-manipulation. We are going to learn the process of creating depth of field using a few advance tools. We are going to learn how to blend images so seamlessly that it would look like a single image using the Brush tool, the Eraser tool and several adjustment layers.
Furthermore, we will learn how to create light and darkness to make the background look seamless. We are going to learn how to use textures and give life to our image, and we are going to learn how to create a moody, dreamy tone using a few adjustment layers and lighting effects.
Final Image (click to enlarge)
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop mad scientist flatten 550x364 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
PSD File Download
You can download the PSD File for this tutorial via the VIP Members Area for only $6.95/Month (or less)! You will not only get this PSD File, but also 100+ other PSD Files + Extra Goodies + Exclusive Photoshop tutorials there. Signup now and get exclusive :) Find out more about the VIP Members Areas
![vip-sign-up-250 vip sign up 250 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
OK Let’s get started!
To complete this tutorial, you will need the following stocks:
Step 1
Create a new file with a width of 1000 px and a height of 664 px at 300 dpi (Dots per Inch). Background Contents should be White.
Now,let’s open the Haunted House stock 9 in Photoshop. We will be using the room from this stock image so we will need to transfer it to our main canvas.
Click the Haunted House stock 9 and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “Room”.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 1 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 2
Now activate Patch tool .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 2 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now use Patch tool over the part where we can see the sun light .
The result should be similar to this:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 3 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
The result should be similar to this:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 4 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now with the use of patch tool remove all the sun light parts .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 5 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now add layer mask to room layer and paint over the windows to remove them.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 6 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
The result should be similar to this:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 7 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 3
Now,make a layer below the room layer and name it “Red” fill it with #5a0101 color .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 8 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Curves adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Red layer and Curves) to make a mask.
When the Curves box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 9 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Color Balance adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Red layer and Color Balance) to make a mask.
When the Color Balance box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 10 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now,let’s open Halloween Stock – Y – 2 in Photoshop. We will be using the girl from this stock image so we will need to transfer it to our main canvas.
Click the Halloween Stock – Y – 2 and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “girl 1″.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 11 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 4
Now change it’s layer mode to “Overlay” .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 12 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
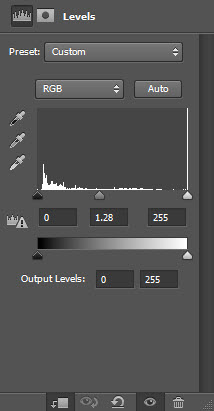
Now create new Levels adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Girl 1 layer and Levels) to make a mask.
When the Levels box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 13 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 5
Now follow the same steps and add one more girl .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 14 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now Make a new layer above girls layer and name it shadow .
Now activate Brush tool (B) with these settings :
- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #000000
- Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 15 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
The result should be similar to this:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 16 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now,let’s open the Swimming pool in Photoshop. We will be using the sky from this water image so we will need to transfer it to our main canvas.
Click the Swimming pool and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “water 1″.
Now Desaturate the image .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 17 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now Change it’s layer mode to “Overlay” and opacity to “40%” .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 18 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Again,let’s open the Swimming pool in Photoshop. We will be using the sky from this water image so we will need to transfer it to our main canvas.
Click the Swimming pool and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “water 1″.
Now Change it’s layer mode to “Overlay” and opacity to “20%” .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 19 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now bring splash image to our canvas and place it over the water 1 layer and mane it “Water splash 1″ .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 20 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now add more splash to over canvas and change the layer mode to “screen” .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 21 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now lets get back to the room layer .
When the Hue/Saturation box opens, input the following.Press Alt+left click in between 2 layer’s (Room layer and Hue/Saturation) to make a mask.
When the Hue/Saturation box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 22 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
When the Color Balance box opens, input the following.Press Alt+left click in between 2 layer’s (Room layer and Color Balance) to make a mask.
When the Color Balance box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 23 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
The result should be similar to this:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 24 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now lets do some color corrections.
IMPORTANT: We’re going to apply a series of adjustment layers above all other layers. Even though we still have more aspects of our piece to work on, these adjustment layers should remain as the top layers for the rest of the tutorial.
Now we will add Vigntte .So add one more layer and name it “Vigntte” and fill the layer with white color .
Now goto Filter > Distrot > Lens Correction .
When the Lens Correction box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 25 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now change it’s layer mode to “Multiply” .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 26 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 6
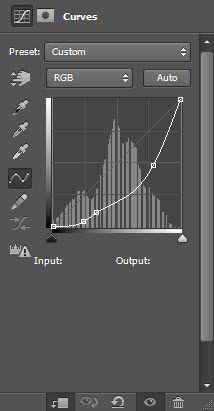
Now create new Curves adjustment layer from the bottom of layers palette .
When the Curves box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 27 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Curves adjustment layer from the bottom of layers palette .
When the Curves box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 28 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Gradient map layer from the bottom of layers palette .
When the Gradient map box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 29 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Curves adjustment layer from the bottom of layers palette .
When the Curves box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 30 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Gradient map layer from the bottom of layers palette .
When the Gradient map box opens, input the following:
Change it’s layer mode to “Luminosity”
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 31 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 7
The result should be similar to this:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 32 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now select the mask of Gradient map 1 .
- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #000000
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 33 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
The result should be similar to this:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 34 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 8
Now,let’s open Pipes image in Photoshop from our source file folder. We will be using the Pipes from this stock image so we will need to transfer it to our main canvas.
Click the Pipes and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “Pipes”.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 35 466x700 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Next, activate the Transform tool (Ctrl/Cmd +T), then while the “Pipes” layer is selected and then resize it as shown below:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 36 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now,let’s open the Regenerator in Photoshop. We will be using the top part from this stock image so we will need to transfer it to our main canvas.
Click the Regenerator and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “Top part”.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 37 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now,let’s open the Regenerator in Photoshop. We will be using the Bottom part from this stock image so we will need to transfer it to our main canvas.
Click the Regenerator and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “Bottom part”.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 38 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Curves adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Bottom part layer and Curves) to make a mask.
When the Curves box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 39 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
The result should be similar to this:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 40 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Color balance layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Bottom part layer and Color balance) to make a mask.
When the Color balance box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 41 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now,let’s open the Old Fire Protection Valve Prop in Photoshop. We will be using the Valve from this stock image so we will need to transfer it to our main canvas.
Click the Old Fire Protection Valve Prop and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “Valve”.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 42 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now,let’s open the water image in Photoshop . We will be using the water image from this stock image so we will need to transfer it to our main canvas.
Click the water image and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “water 1″.
Now add vector mask from the bottom of layers palette .
Now activate Brush tool (B) with these settings :
- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #000000
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 43 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
The result should be similar to this:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 44 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 9
Now,let’s open the Swimming pool image in Photoshop . We will be using the water image from this stock image so we will need to transfer it to our main canvas.
Click the Swimming pool image and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “water 2″.
Now add vector mask from the bottom of layers palette .
Now activate Brush tool (B) with these settings :
- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #000000
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 45 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now change it’s layer mode to “Overlay” .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 46 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Hue/Saturation adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (water2 layer and Hue/Saturation) to make a mask.
When the Hue/Saturation box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 47 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 10
The result should be similar to this:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 48 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now,make a duplicate of Water2 layer with its Hue/Saturation adjustment layer .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 49 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 11
Now,let’s open the V4 THE ROBOT 02 in Photoshop. We will be using the Cybog from this stock image so we will need to transfer it to our main canvas.
Click the V4 THE ROBOT 02 and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “Cybog”.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 50 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Brightness/Contrast adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Cybog layer and Brightness/Contrast) to make a mask.
When the Brightness/Contrast box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 51 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Hue/Saturation adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Cybog layer and Hue/Saturation) to make a mask.
When the Hue/Saturation box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 52 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Curves adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Cybog layer and Curves) to make a mask.
When the Curves box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 53 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
The result should be similar to this:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 54 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now,let’s open the Mad Scientist – 15 in Photoshop. We will be using the Scientist from this stock image so we will need to transfer it to our main canvas.
Click the Mad Scientist – 15 and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “Mad Scientist”.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 55 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Hue/Saturation adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Mad Scientist layer and Hue/Saturation) to make a mask.
When the Hue/Saturation box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 56 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 12
Now create new Curves adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Mad Scientist layer and Curves) to make a mask.
When the Curves box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 57 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now select the mask layer of both curves and hue/saturation layer .
Now activate Brush tool (B) with these settings :
- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #000000
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 58 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
The result should be similar to this:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 59 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 13
Now,let’s open the Sci-fi_Prop 4 – Stock in Photoshop. We will be using the Machine from this stock image so we will need to transfer it to our main canvas.
Click the Sci-fi_Prop 4 – Stock and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “Machine” 1″.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 60 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Curves adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Machine layer and Curves) to make a mask.
When the Curves box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 61 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 14
Now select the mask layer of both curves layer .
Now activate Brush tool (B) with these settings :
- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #000000
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 62 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now bring bulb image to our canvas :
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 63 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now make a new layer below bulb layer and name it “Below Light” .
Now activate Brush tool (B) with these settings :
- Brush size: 400px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%
- Color: #ffffff
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 64 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now change it’s layer mode to “Overlay” .
Now add vector mask from the bottom of layers palette .
Now activate Brush tool (B) with these settings :
- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #000000
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 65 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now add a layer above the bulb layer and name it “Top light” .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 66 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now get back to our pipes layer.
Now create new Curves adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Pipes layer and Curves) to make a mask.
When the Curves box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 67 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now select the mask of curves layer .
Now activate Brush tool (B) with these settings :
- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #000000
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 68 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now Make a new layer and name it “light” and make it a layer mask .
Now activate Brush tool (B) with these settings :
- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #ffffff
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 69 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now Make a new layer above light layer and name it “light” and make it a layer mask .
Now activate Brush tool (B) with these settings :
- Brush size: 50px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%
- Color: #ffffff
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 70 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Repeat the same process and add light to the Scientise,Machine and Regenerator :
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 71 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now,let’s open the ELECTRIC POWER STATION in Photoshop. We will be using the Generator from this stock image so we will need to transfer it to our main canvas.
Click the ELECTRIC POWER STATION and press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “Generator”.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 72 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now create new Curves layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Generator layer and Curves) to make a mask.
When the Curves box opens, input the following:
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 73 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now select the mask of curve layer .
Now activate Brush tool (B) with these settings :
- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #000000
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 74 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 15
Now make a new layer below the generator layer and name it “Back glow” .
Now activate Brush tool (B) with these settings :
- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #ffffff
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 75 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now make a new layer below the generator layer and name it “top glow” .
Now activate Brush tool (B) with these settings :
- Brush size: 50px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%
- Color: #ffffff
Now paint over the highlighted area.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 76 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Now we will add light to our generator so repeat the same process as we have done with others.
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 77 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
Step 16
Now Install the lightning brush and draw some lightning take white (ffffff) as color .
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop 78 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
And this is the final result for this tutorial: (click to enlarge)
![Create Dark Scientist Conceptual Photo Manipulation in Photoshop mad scientist flatten 550x364 Create Dark Scientist Conceptual Photo Manipulation in Photoshop]()
That’s it for this tutorial! Hope you enjoy going through it and find it useful. Drop me a comment below if you have any question.
Till next time, have a great day!
The post Create “Dark Scientist” Conceptual Photo Manipulation in Photoshop appeared first on PSD Vault.