In this tutorial, I will show you the steps I took to Design a Natural Abstract Photo Manipulation in Photoshop. This is an intermediate tutorial so some steps can be tricky, but why not have a try :)
Along the way, we will apply some basic Photo Manipulation techniques such as layer blending and masking, we will also practice some selection techniques with Pen Tool and some photo retouch skills.
Put your design expertise on paper postcards, they’re great for showing off all of your skills.
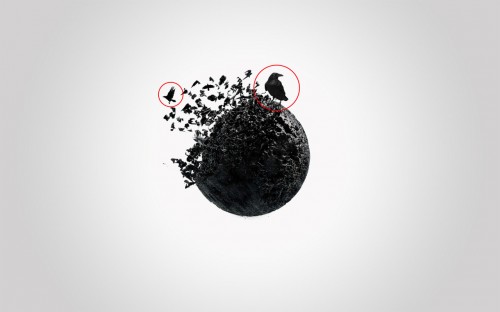
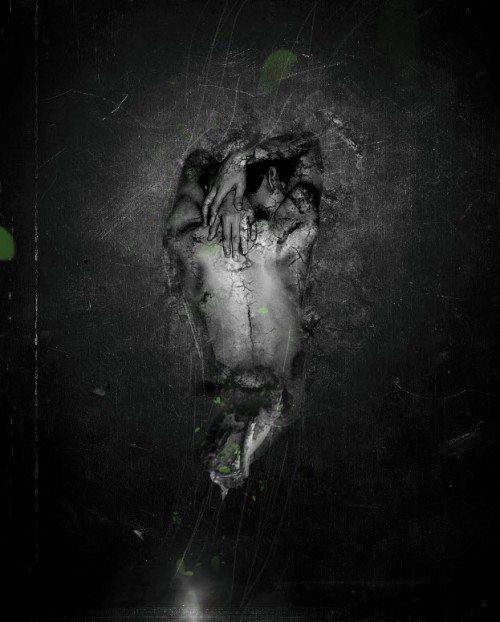
Here is a preview of the final effect I have for this tutorial: (click to enlarge)
PSD File Download
You can download the PSD File for this tutorial via the VIP Members Area for only $6.95/Month (or less)! You will not only get this PSD File, but also 70+ other PSD Files + Extra Goodies + Exclusive Photoshop tutorials there. Signup now and get exclusive :) Find out more about the VIP Members Areas
OK Let’s get started!
To complete this tutorial, you will need the following stocks:
Step 1
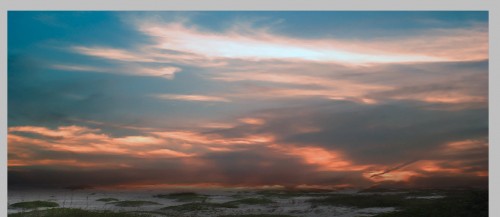
Create a new document sized 1200px * 720px with white background, use the gradient fill tool (G) to fill the background with the following gradient:
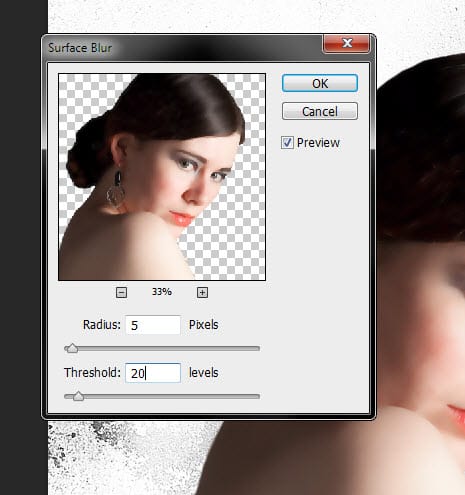
Load the model image into Photoshop, cut out the upper body of the model and paste it onto our document, use the eraser tool (around 85% hardness) to remove the lower parts as shown below:

Tidy up the edges of the model with a 70% hardness eraser tool:
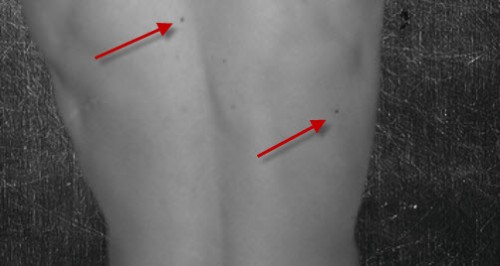
Apply some slight dodge and burn effect with the dodge and burn tool (set exposure to around 10%) on the model”
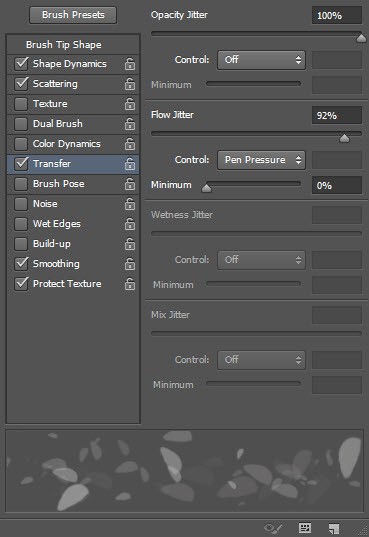
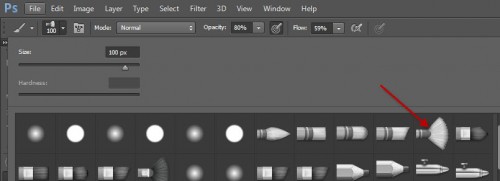
Use the grungy brushset as eraser, remove some parts of the model as shown below:
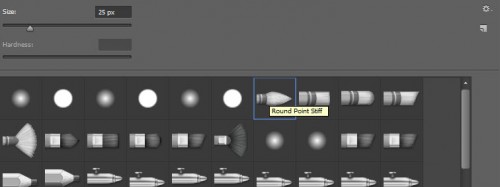
Hint: resize the brush to a smaller size before you erase.

Step 2
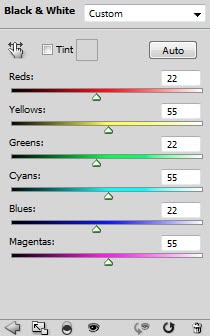
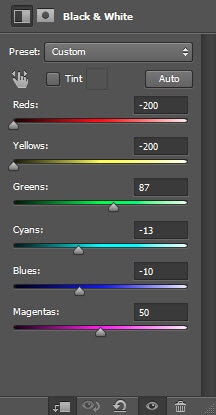
Let’s add the following image adjustment layers as clipping mask on the model layer:
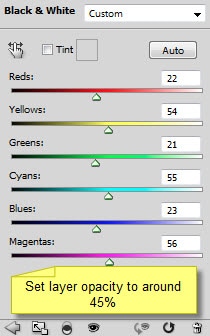
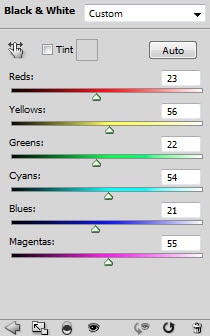
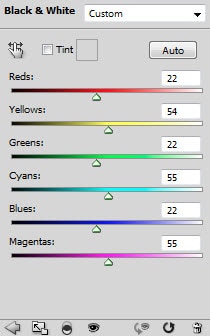
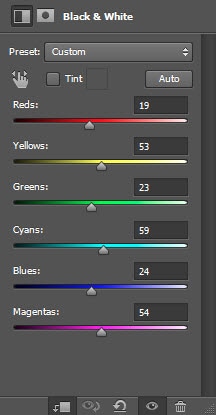
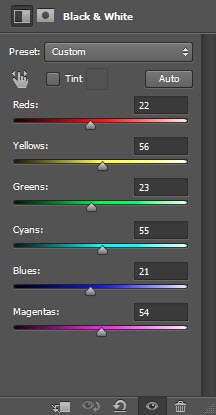
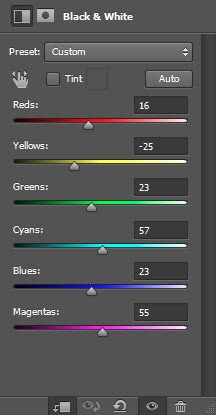
Black and White

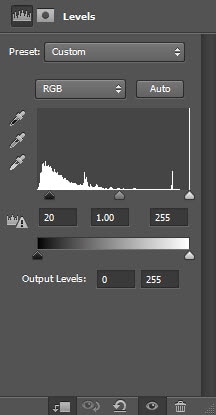
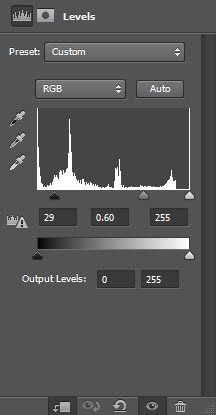
Levels

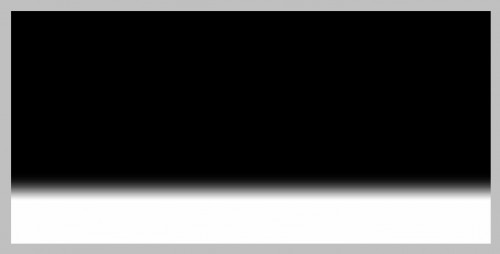
Apply the following layer mask on the Levels adjustment layer:

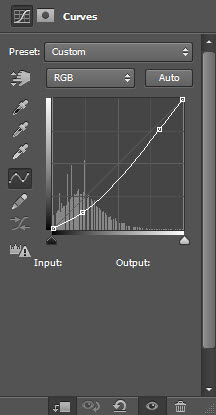
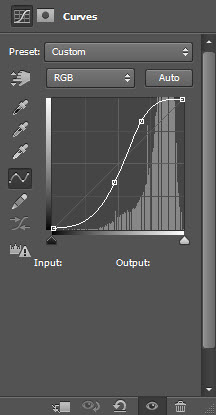
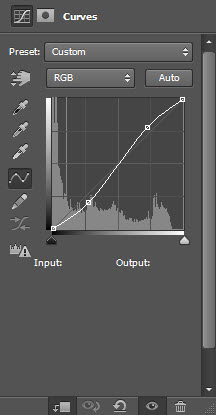
Curves
Brightness and Contrast
and you will have the following effect:
Step 3
Load the “Parrot 1″ image into Photoshop, cut out the parrot and paste it onto our document, resize and position it as shown below:
Use a soft eraser to remove the following parts off the parrot as shown below:
Add the following 2 adjustment layers as clipping mask to this parrot layer:
Black and White

Curves
and you will have the following effect:

Step 4
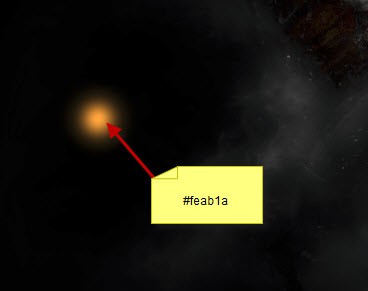
We can add the second parrot into the manipulation. Load the “Parrot 2″ image into Photoshop and copy out the parrot, paste it onto our document and resize it, as shown below:
Use a soft eraser (with 40% flow and opacity) to erase the following parts of the parrot to give it some extra lighting effect:
Duplicate this layer a few times, rotate and resize each layer, and hit Ctrl + U on each layer to adjust its Hue, for some variety in the image:

Step 5
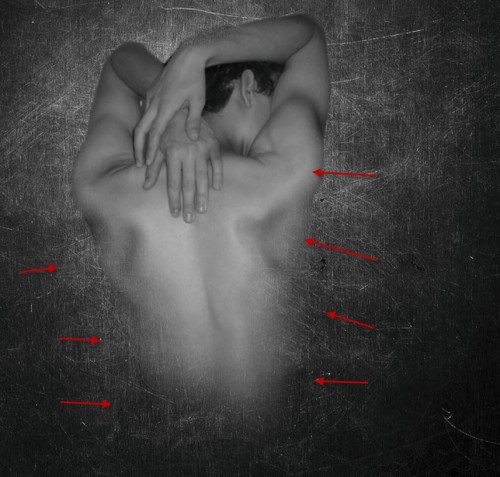
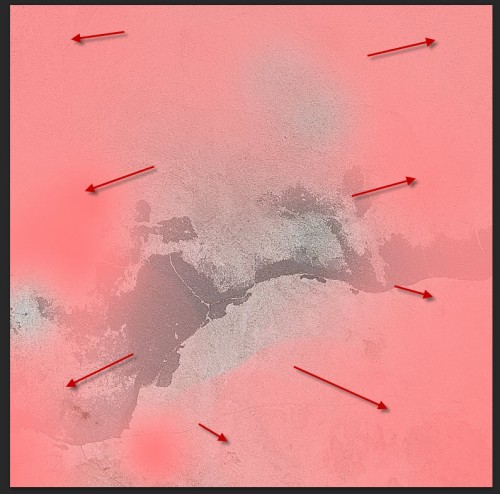
We can now add a red circle around the model for some abstract effect – create a new layer and use a hard brush to paint a big circle:
Erase the centre bit with a slightly smaller eraser:
Use the grungy brushes as an eraser (set flow and opacity to around 40%), remove some parts of the circle off:
Duplicate this circle layer a few times and resize them, attach them around the model:
Step 6
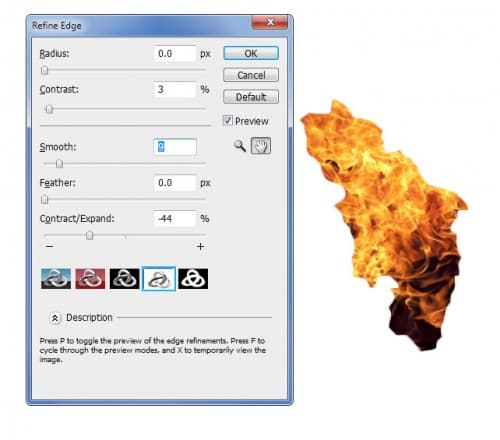
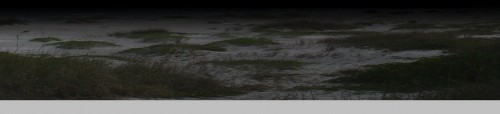
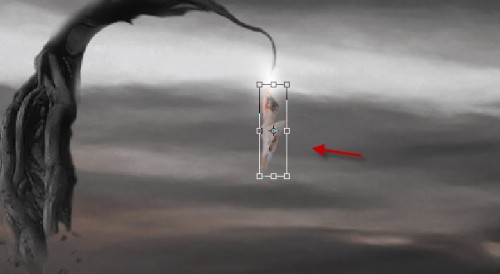
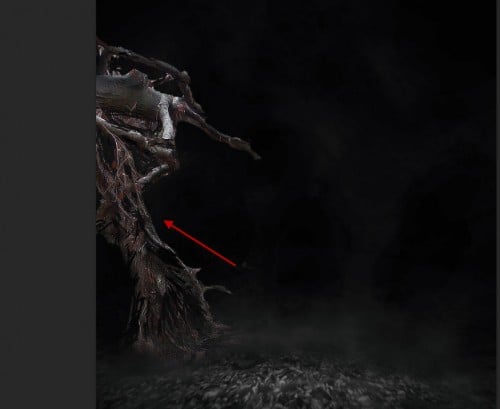
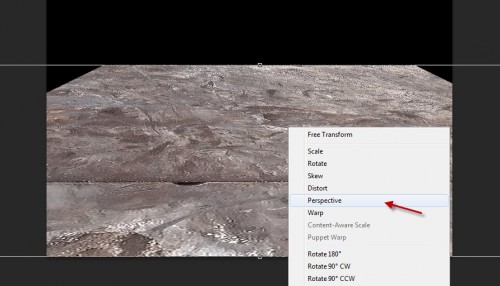
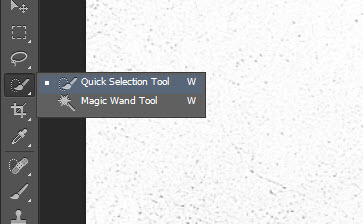
We want to add some tree texture to the model – load the tree stock image into Photoshop, use the Pen tool to draw a path as shown below:
Right-click and make a selection with the feather radius of 1px:
Copy and paste the texture into our document, resize it and fit to the lower half of the model:
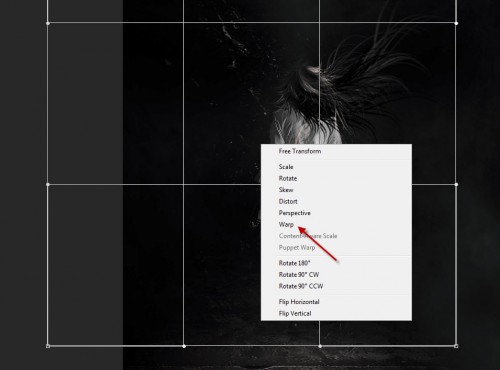
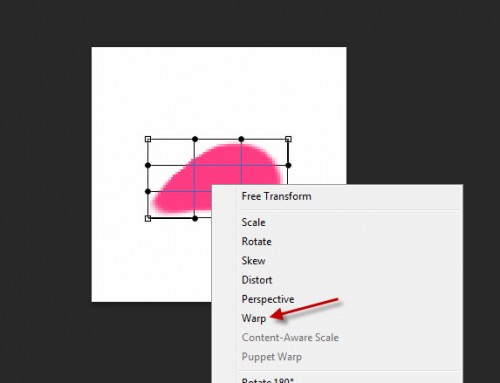
Use the liquify filter to apply some liquid effect to this tree texture, just to give it some artistic feeling:
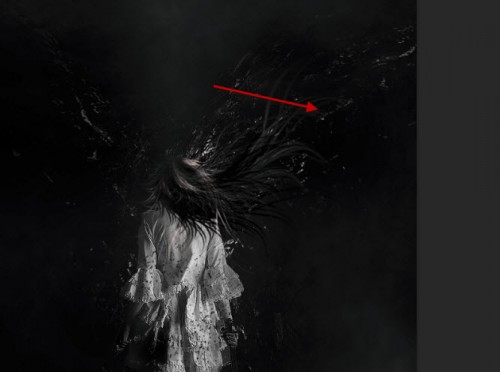
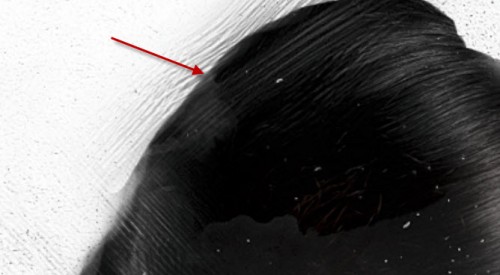
Use the grungy brushes as an eraser (reduce their size), set the eraser flow and opacity to around 40%, erase some part of the tree texture as shown below:
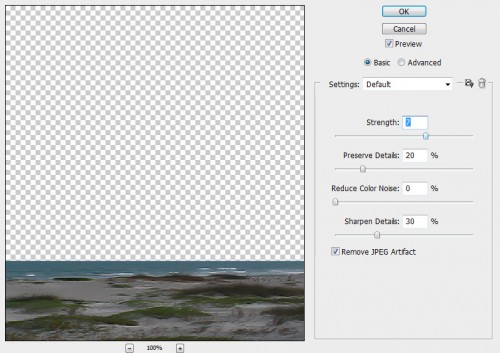
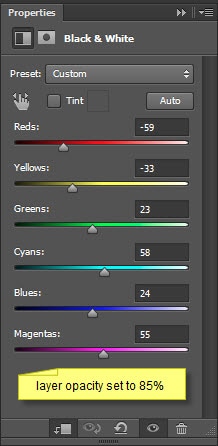
Add the following 3 adjustment layers as clipping mask for this tree texture layer:
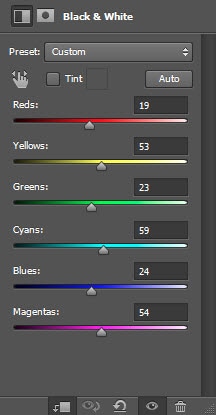
Black and White

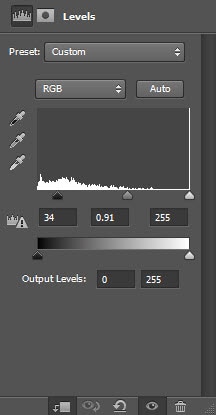
Levels

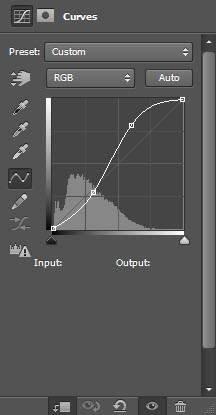
Curves
and you will have the following effect:

Step 7
OK we’re almost done! For some final retouches, we can add some more textures around the model with the grungy brushsets:
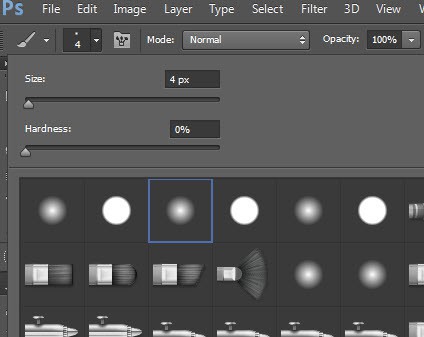
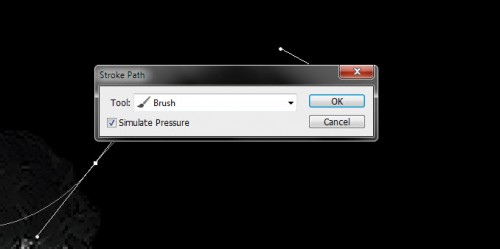
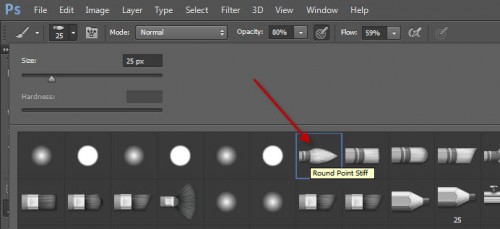
Use the Pen Tool to draw some curvy path and stroke a with a 3px brush to add some lines around the model and the parrots:
Either use a cloud brush or the cloud filter to add some cloud and paint some shadow under the model:
You can add some more particles with a hard brush (with 40% flow and opacity) under the model:

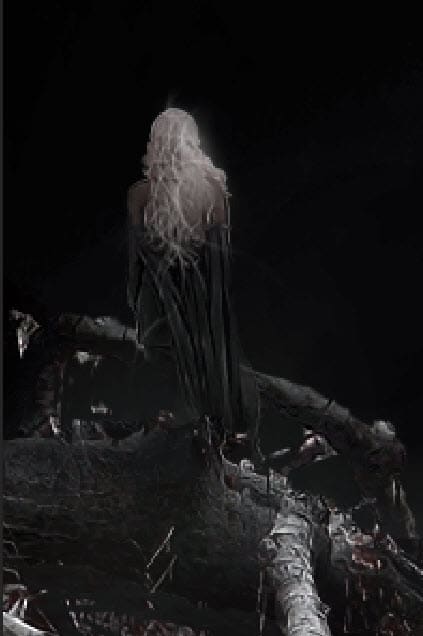
Use a soft round white brush to paint some highlight around the model for some extra lighting effect:

and you will have the following effect so far:

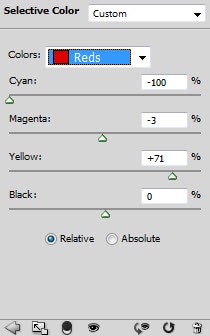
I then further added some colour and light adjustments and here is the final effect I have: (click to enlarge)
That’s it for this tutorial! Hope you enjoy it and find it useful! Till next time, have a great day!